未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース 講師:NEST online
〔動画時間:41時間30分〕
このコースはUdemyの中でも大変思い入れのあるコースです。
41時間越えのコースですので、一番時間を費やしました。
Webサイトを自分で作ってみたいと思い、書籍を購入しては挫折を繰り返す状態だったときに始めて真剣にとりくんだコースです。
購入してから1年近く放置していたのですが、Webクリエイター能力認定エキスパートの試験を受けることを決めてから真剣に取り組みました!


講座内容
実はこのコース、下記の5つのコースのコンプリートパックになっています!
- 未経験からプロを目指す!実践PhotoshopCC講座
- WebデザインのためのPhotoshop実践講座
- 70以上のレッスンで、基礎からしっかり学べる! HTML5完全マスターコース
- CSS / CSS3 マスターコース |70以上のレッスン、7時間以上のレッスンでCSSを基礎からマスター
- 実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
添付素材一覧
これらの口座に必要な、全ての素材がそろっています!
- セクション1:【Photoshop】これからはじめるPhotoshop基礎⑴
- セクション2:【Photoshop】これからはじめるPhotoshop基礎⑵
- セクション3:【Photoshop】これからはじめるPhotoshop…セクション3:【Photoshop】これからはじめるPhotoshop基礎⑶
- セクション4:【Photoshop】選択範囲と画像の操作
- セクション5:【Photoshop】レイヤー
- セクション6:【Photoshop】ブラシ・シェイプ・グラデー…セクション6:【Photoshop】ブラシ・シェイプ・グラデーション
- セクション7:【Photoshop】テキストツール
- セクション8:【Photoshop】マスク
- セクション9:【Photoshop】色調補正とレタッチ
- セクション10:【実践Webデザイン】ワイヤーフレーム制作
- セクション11:【実践Webデザイン】初心者のためのウェ…セクション11:【実践Webデザイン】初心者のためのウェブデザインテクニック
- セクション12:【実践Webデザイン】[初級]クリニックのW…セクション12:【実践Webデザイン】[初級]クリニックのWebサイト〜トップページ編〜
- セクション13:【実践Webデザイン】[中級]美容院のWebサ…セクション13:【実践Webデザイン】[中級]美容院のWebサイト制作〜トップページ編1〜
- セクション14:【実践Webデザイン】[中級者向け]美容院…セクション14:【実践Webデザイン】[中級者向け]美容院のWebサイト制作〜トップページ編2〜
- セクション15:【実践Webデザイン】[中級者向け]美容院…セクション15:【実践Webデザイン】[中級者向け]美容院のWebサイト制作〜下層ページ編1〜
- セクション16:【実践Webデザイン】[中級者向け]美容院…セクション16:【実践Webデザイン】[中級者向け]美容院のWebサイト制作〜下層ページ編2〜
- セクション17:【実践Webデザイン】[上級者向け]Webメディア〜トップページ編1〜
- セクション18:【実践Webデザイン】[上級者向け]Webメディア〜トップページ編2〜
- セクション19:【実践Webデザイン】[上級者向け]Webメディア〜トップページ編3〜
- セクション20:【実践Webデザイン】[上級者向け]Webメディア〜記事ページ編1〜
- セクション21:【HTML】HTML入門 第1回
- セクション22:【HTML】HTML入門 第2章
- セクション23:【HTML】HTML入門 第3回
- セクション24:【HTML】フォーム
- セクション25:【HTML】テーブル
- セクション26:【HTML】テキストとリスト
- セクション27:【HTML】リンクと画像・動画・オーディオ
- セクション28:【HTML】HTMLテクニック
- セクション29:【HTML】要素のセクショニング
- セクション30:【CSS】CSS入門 第一回
- セクション31:【CSS】CSS入門 第二回
- セクション32:【CSS】テキストのスタイル
- セクション33:【CSS】ボックスのスタイル
- セクション34:【CSS】背景・シャドウ・リスト
- セクション35:【CSS】レイアウト
- セクション36:【CSS】セレクタ
- セクション37:【CSS】セレクタ応用
- セクション38:【実践コーディング】[初心者向け]クリニックサイトのマークアップ(1)
- セクション39:【実践コーディング】[初心者向け]クリニックサイトのマークアップ(2)
- セクション40:【実践コーディング】 [中級者向け]美容院のWEBサイト(1)〜トップページ編〜
- セクション41:【実践コーディング】 [中級者向け]美容院のWEBサイト(2)〜トップページ編〜
- セクション42:【実践コーディング】 [中級者向け]美容院のWEBサイト(3)〜トップページ編〜
- セクション43:【実践コーディング】 [中級者向け]美容院のWEBサイト(4)〜下層ページ編〜
- セクション44:【実践コーディング】 [中級者向け]美容院のWEBサイト(5)〜下層ページ編〜
- セクション45:【実践コーディング】 [上級者向け]Webマガジンサイトのマークアップ(1)
- セクション46:【実践コーディング】 [上級者向け]Webマガジンサイトのマークアップ(2)
- セクション47:【実践コーディング】 [上級者向け]Webマガジンサイトのマークアップ(3)
- セクション48:【実践コーディング】 [上級者向け]Webマガジンサイトのマークアップ(4)

9.0点
5つのコースのコンプリートパックですので、大変お得な講座だと思います。
Webに関しまして、全く知識がなくても問題なく進められます。
欲を言えば、この講師の方に追加でIllustratorの講座も作っていただきたいなと思いました。
とはいえ、Photoshop講座も充実していますのでWeb制作においては一通りのことが詳しく学べます。
特に書籍などで学習して挫折してしまった方などは、動画を観ながら真似すればよいだけなので繰り返しやることで身についていきます。
『学習』というよりも『練習』という感じです。
2015/11から更新がストップしているので、内容は少しレガシーですが、基礎、応用、実践と丁寧に教えてくれます。
書籍での学習で何度も挫折しましたが、この講座のおかげで、私はWebの世界に一歩踏み込めました。
苦節一年...
ようやく受かりましたー!!
本当にありがとうございます。
この講座『未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース』は、Q&Aの質問などのサポートが一年前はなかったのですが、今はNori Karaさんって方が頻繁に質問に答えてくれています。
講師の方かどうかは分かりませんが受講するなら今のうちかも!
まだ、一円も収益化していませんが、これからデジタルスキルを磨いてマネタイズして収益も報告してまいります!
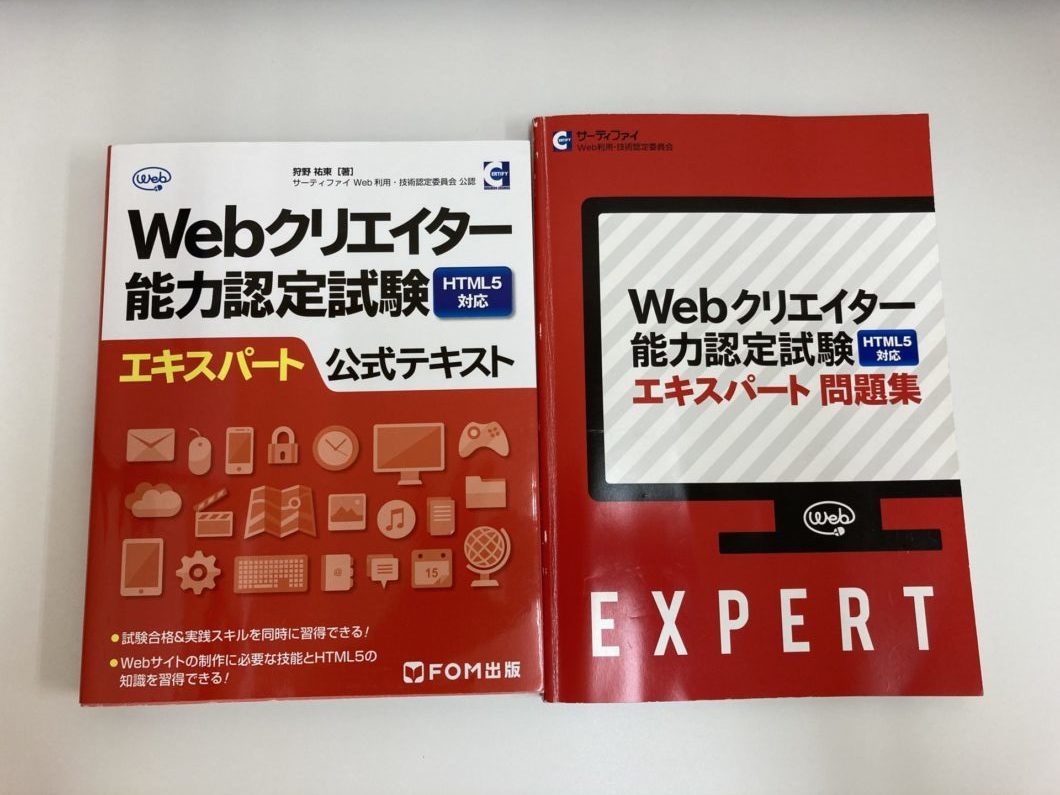
試験対策は、この2冊もやりました。
Webクリエイター能力認定試験エキスパート 公式テキスト